Ein Navigationsmenü ist ein unerlässliches Hilfsmittel. Ohne eine gute Navigationsstruktur funktioniert auf einer Website nichts mehr. Dein Nutzer braucht eine sinnvolle Strukturierung, um sich auf der Site zurechtzufinden. Eine Navigationsleiste stellt dabei die beste Lösung dar, um dem User eine Orientierung auf der Website zu geben.
Bei der Gestaltung einer Menüleiste solltest Du darauf achten, dass diese auch wirklich die Inhalte der Seiten abbildet. Die Navigationsleiste muss so platziert sein, dass sie gut zu finden ist. Das ist sehr wichtig für die Usability.
Es ist nicht sinnvoll, die Menüleiste im Footer unterzubringen. Das Wichtigste sollte immer im oberen Bereich einer Website stehen. Achte bei der Menüführung auch darauf, dass diese übersichtlich gestaltet ist und nicht mit Informationen überladen wird. Hilfreich ist auch eine Breadcrumb Navigation, die einem User angibt, auf welcher Position er sich gerade befindet.
Ein weiteres wichtiges Instrument stellt die Filterfunktion dar, durch die sich ein Websitebesucher die Informationen nach seinen Wünschen sortieren bzw. genauer spezifizieren kann.
Wichtig ist, zusätzlich eine Suchfunktion zu integrieren, damit der User die gewünschte Anfrage selbst auf der Site eingeben kann und die Informationen schneller findet. Diese Vorgehensweise ist unerlässlich, wenn Du einen Shop mit mehreren Produkten betreibst.
Ausgewählte Beispiele zur Darstellung des Navigationsmenüs
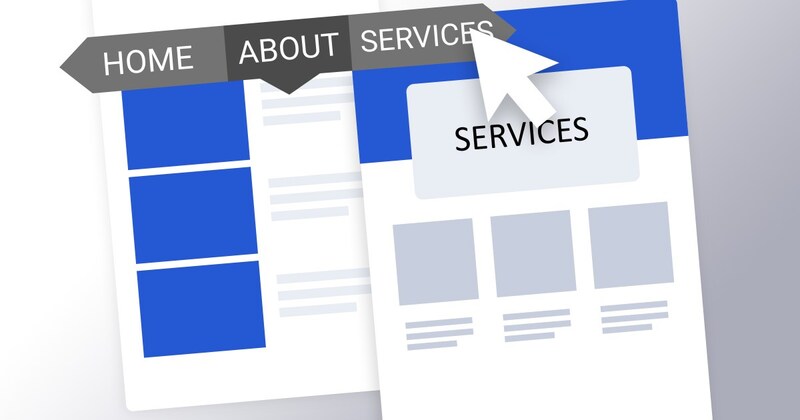
Im Rahmen der Usability und des Webdesigns hat sich die klassische Navigationsleiste bewährt.
Sie befindet sich im oberen Bereich einer Website und ist in den meisten Fällen so aufgebaut, wie eben beschrieben. Abbildung 1 veranschaulicht die klassische Navigationsleiste.
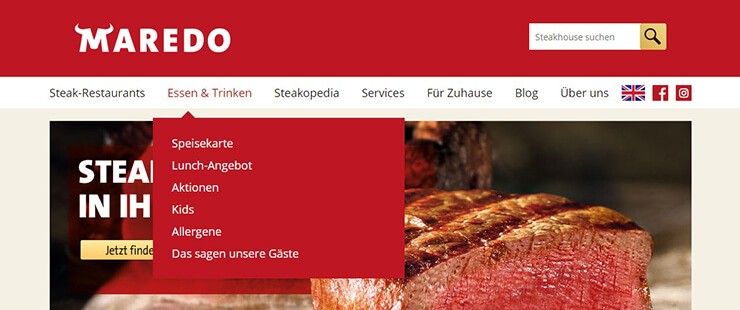
Eine zweite Möglichkeit stellt die zusätzliche Platzierung auf der linken Seite dar. Diese Methode ist bei Shop-Anbietern sehr beliebt und dient meist als Zweitnavigation.
Sie ist ein zusätzliches Hilfsmittel, damit sich ein User auf der Site besser orientieren kann. Sie ersetzt selbstverständlich nicht die Hauptnavigation, sondern bereichert diese um weitere wesentliche Informationen.

Abbildung 2 zeigt ein Beispiel, das von den Vorgaben abweicht. Die Standardnavigation ist kein Muss, an das Du Dich immer halten solltest. Ist Deine Website gut gemacht und trotzdem übersichtlich gestaltet, so kannst Du auch gerne neue Wege gehen und Dich zum Beispiel an der Darstellung in Abbildung 2 orientieren.
Diese Navigationsform wird auch als „Menü über die ganze Seite“ bezeichnet. Du solltest auf jeden Fall für Dich erst einmal auszuprobieren, welches Navigationsmenü für Deine Website am besten geeignet ist.
Dies hängt auch von der Websitestruktur, den Inhalten und der jeweiligen Zielgruppe ab.

Das Testen der eigenen Navigationsstruktur
Bevor Du Dich final für eine neue Navigationsstruktur entscheidest, besteht die Möglichkeit, diese einer ausgewählten Testgruppe zur Verfügung zu stellen. Du kannst Deiner Testgruppe zum Beispiel zwei unterschiedliche Websites mit einer jeweils anderen Navigationsstruktur anbieten, die von der Gruppe dann ausgiebig getestet wird.
Dabei gibt die Gruppe anschließend eine Bewertung ab und entscheidet sich für die Variante, mit der sie am besten zurechtgekommen ist.
Falls Du nur über ein kleines Testbudget verfügst, so kannst Du die Navigation auch Deinen Freunden und Verwandten präsentieren. Es reicht meist schon die Einschätzung von wenigen Personen aus, um den Erfolg einer neuen Version abschätzen zu können.
Diese Investition lohnt sich auf jeden Fall, denn im späteren Verlauf lässt sich die Struktur nicht so einfach ändern. Das Testen der Navigationsstruktur ist vor allem wichtig, wenn Du einen Shop betreiben möchtest.
Durch die Navigation gelangen Deine potenziellen Kunden zu den Produkten, die sie auf Deiner Seite suchen.
Kurze Zusammenfassung der Vorteile
Die Ausführungen haben gezeigt, wie wichtig eine gut durchdachte Navigation ist. Sie stellt eine Orientierung für die User dar und schafft Ordnung auf Deiner Site.
Beim Aufbau einer Navigation sind einige wichtige Punkt zu beachten.
Dazu gehört zum Beispiel das Einbinden einer Breadcrumb Navigation, einer Suchfunktion und einer Filterfunktion. Du kannst von den Vorgaben auch abweichen und neue Wege bei der Gestaltung der Navigation gehen.
Hier sind Deiner Kreativität keine Grenzen gesetzt, wenn Du trotzdem auf eine übersichtliche Gestaltung achtest. Ein Punkt, den Du auf jeden Fall beachten solltest, ist die Mobile Optimierung.
Die Lesbarkeit der Navigation und der ganzen Inhalte ist eine wesentliche Voraussetzung. Im Internet finden sich immer noch viele Websites, deren Navigationsstruktur noch nicht oder schlecht optimiert ist.
Es existiert zum Beispiel auch der Fall, dass die Inhalte für das Smartphone aufbereitet worden sind, aber die Navigationsleiste nur mäßig verbessert wurde.
Viele Unternehmen investieren ein riesiges Budget in die Verbesserung der Website und vergessen dabei die kleinsten und wichtigsten Details.
Aus diesem Grund stellt das bereits beschriebene Testen einer Website ein unerlässliches Hilfskriterium dar.
Halte Dich auf jedem Fall immer auf dem Laufenden, was das Thema Websitegestaltung und Navigationsdesign angeht. Ein gutes Design kann einen Wettbewerbsvorteil gegenüber der Konkurrenz darstellen.
Dabei kannst Du Deinen eigenen Stil beibehalten und Deine Site nach Deinen Wünschen und Vorstellungen umsetzen. Behalte aber stets im Hinterkopf, dass Du Dich an den gängigsten Richtlinien und Vorgaben orientierst.
Wir freuen uns darauf, Dein Projekt voranzubringen.
Vielleicht hast Du ja sogar die Möglichkeit, bei uns in Augsburg auf einen Kaffee vorbeizukommen. Der ist zwar nicht ganz so gut, wie unsere Software, aber ehrlich. Eben so, wie wir es mögen.
Anfrage senden 08 21/ 99 95 910 info@mpunkt.com